A continuación los atributos principales de esta etiqueta:
Atributo FACE
Hay que tener mucho cuidado con este atributo, ya que cada usuario dependiendo de la plataforma que utilice, puede no disponer de los mismo tipos de fuente que nosotros con el que, si nosotros elegimos un tipo del que no disp
one, el navegador se verá forzada a mostrar el texto con
la fuente que utiliza por defecto (suele ser Times New Roman).
Para evitar esto, dentro del atributo suelen seleccionarse varios tipos de letra por separado por comas.
En este caso el navegador comprobará que dispone del primer tipo enumerando y si no es así, pasará al segundo y así sucesivamente hasta encontrar un tip
o que posea o bien acabar la lista y poner la fuente por defecto. Veamos un ejemplo.
font >Más el texto que quiero que aparesca /font>
Atributo Size
Define el tamaño de la letra. Este tamaño puede ser absoluto o relativo. Si hablamos en términos absolutos, existen 7 niveles de tamaño distintos numerados de 1 a 7 por orden creciente.
Elegiremos por tanto un valor size="1" para las letras más pequeñas o size="7" para las más grandes. Ejemplo:
font >Más el texto que quiero que aparesca /fon>
Atributo Color
El color del texto puede ser definido mediante el atributo COLOR-
Cada color es a su vez definido por un número de hexadecimal que esta compuesto a su vez de tres partes. Cada uno de estas partes representan la contribución de rojo, verde y azul al color en cuestion. (RGB).
Ejemplo:
font >Más el texto que quiero que aparesca /font>

Colores Hexadecimales
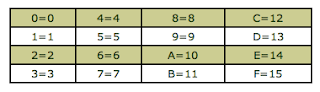
La composición de web juega un papel muy importante que son los colores. Se indican en valores RGB, es decir que para conseguir un color cualquiera mezclaremos cantidades de Rojo Verde y Azul. Los valores RGB se indican en numeraciones hexadecimales en base 16. (Los dígitos puede crecer hasta 16. Como no hay tantos dígitos numéricos se utilizan las letras de la A a la F.

Para conseguir un color, mezclaremos valores de esta manera: RRGGBB, donde cada valor puede creccer desde 00 hasta FF. Ejemplo:
Cómo se cambiaría la fuente para escribir en rojo:
font >Má el texto en rojo /font>
Al atributo del color se le agrega un valor RGB en formato hexadecimal. El caracter # se coloca al principio de la cadena.
Narana # ff8000
verde turquesa # 339966
Azul Oscuro # 000080
No hay comentarios:
Publicar un comentario